Broad Institute Terra Atlas
UX Design Internship Overview
Terra Atlas began as a hackathon project to address researchers’ frustration with limited time to share their work. After conducting pre-hackathon surveys, we designed a simplified, repository-like tool to streamline research sharing. The project won first place and later evolved into a core feature of Terra, a genomic research platform by the Broad Institute’s Data Science Platform .
During my internship, I worked on integrating our project into Terra's Sharing Workspace to solve broader challenges, allowing researchers, funders, and external collaborators to view research updates more easily, despite the previously complex process.
Roles:
UX Designer
Team:
Just Me
Timeline:
2 Months
Tools:
Figma
It All Started From a Hackathon…
The opportunity arose when I noticed a flyer for a hackathon. The challenge felt like a great chance to learn and contribute. Even though it wasn’t part of my main internship projects my manager said hop on that opportunity, sparked what would later become Terra Atlas.
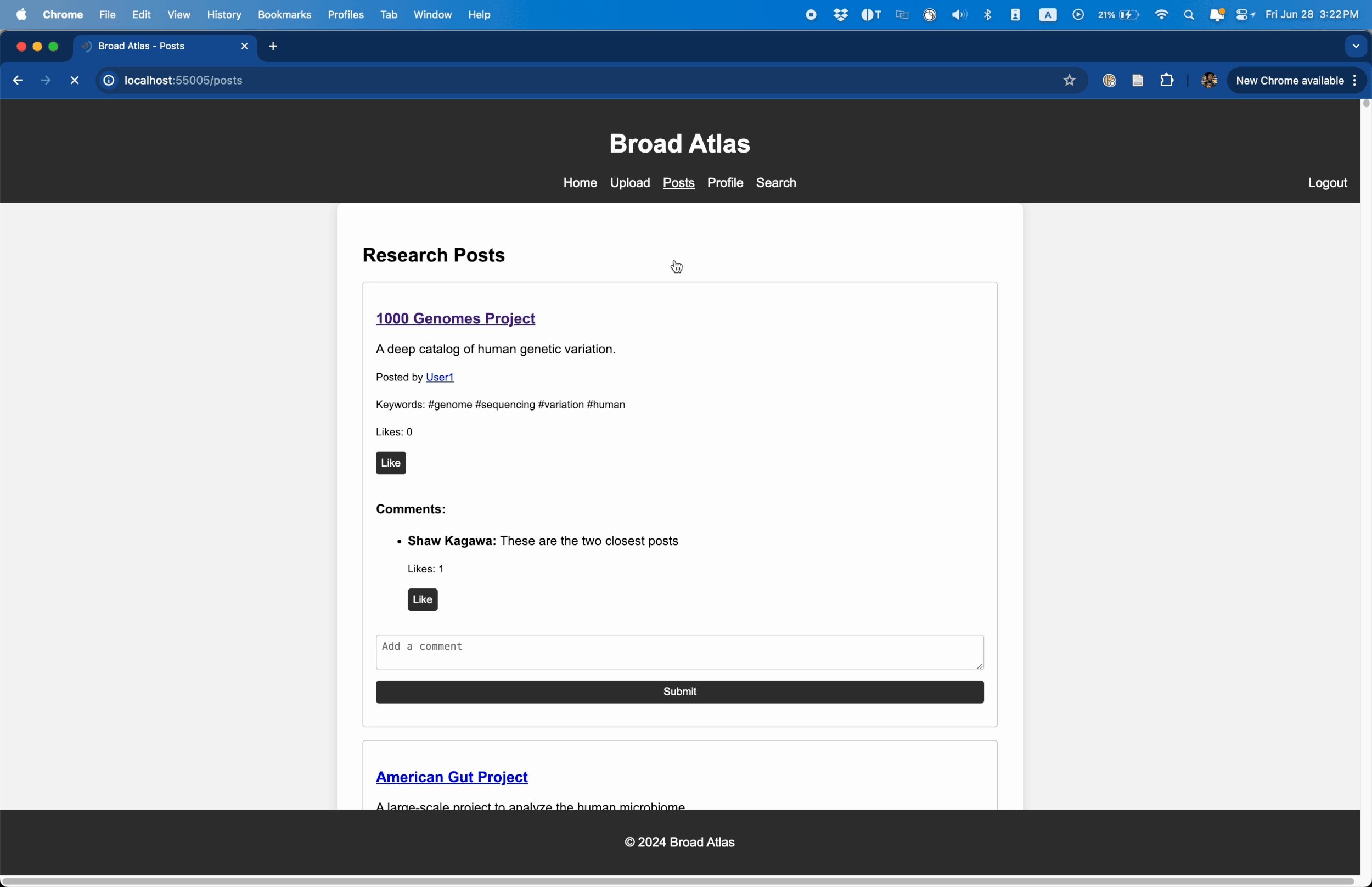
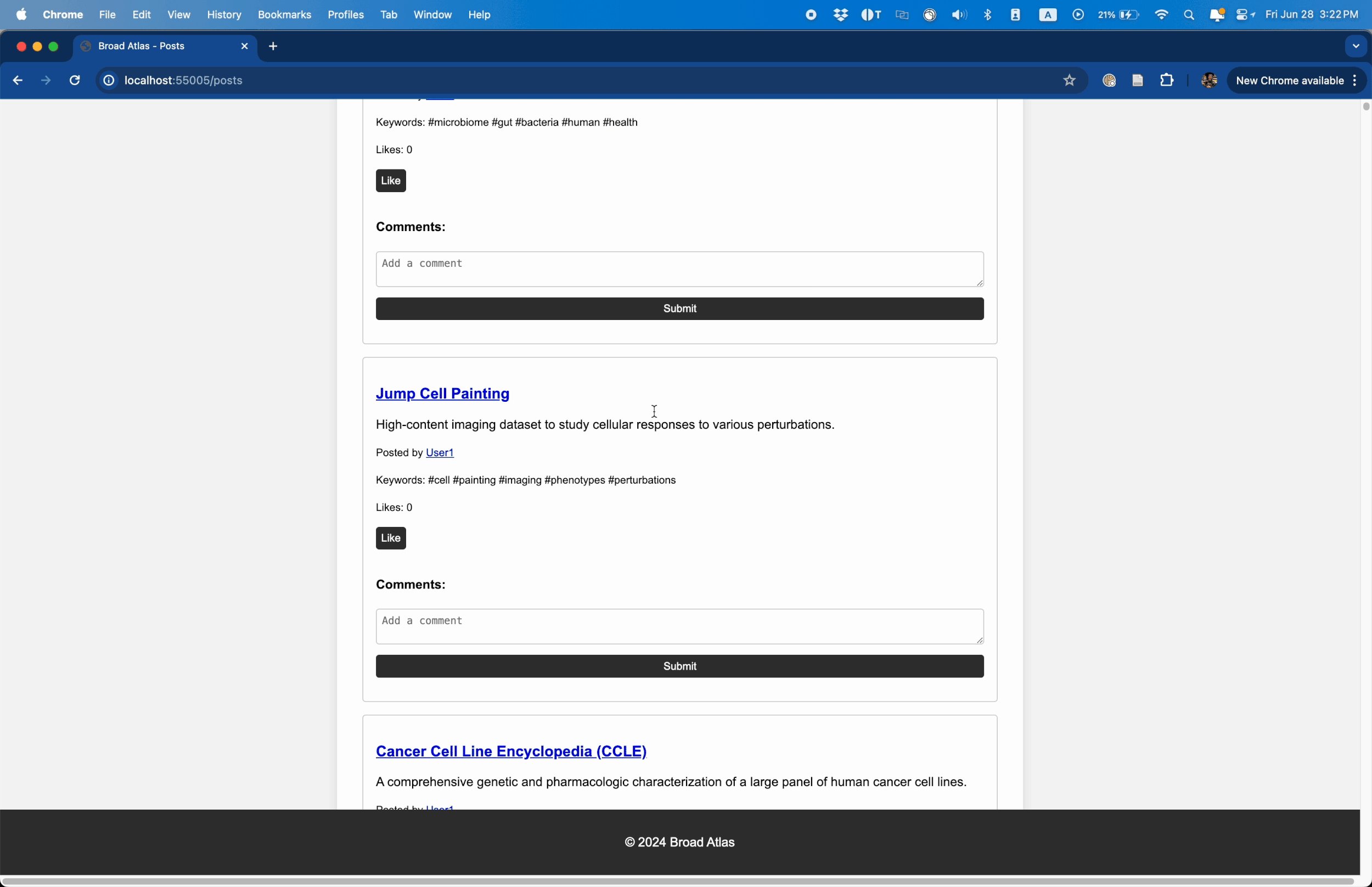
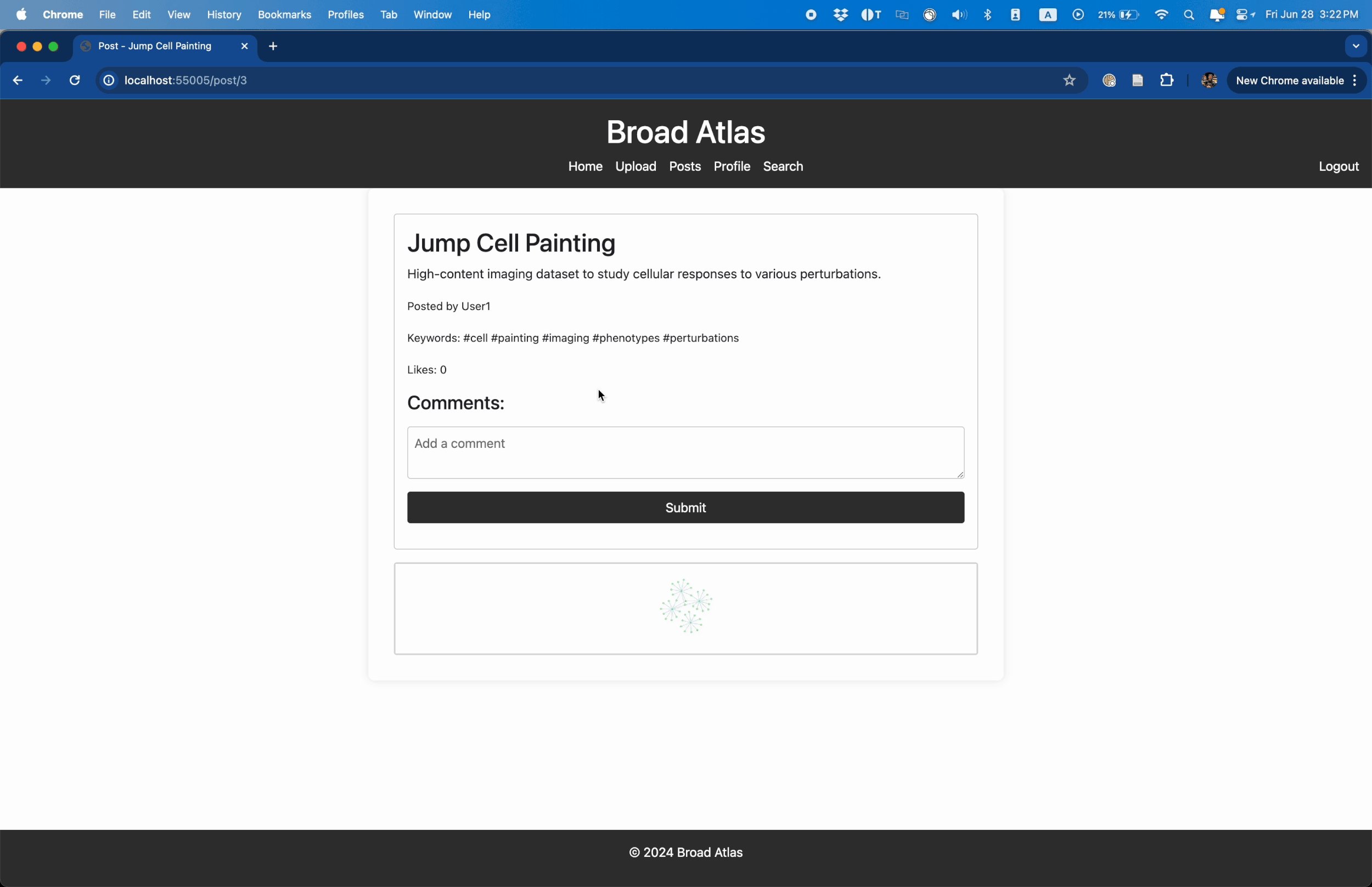
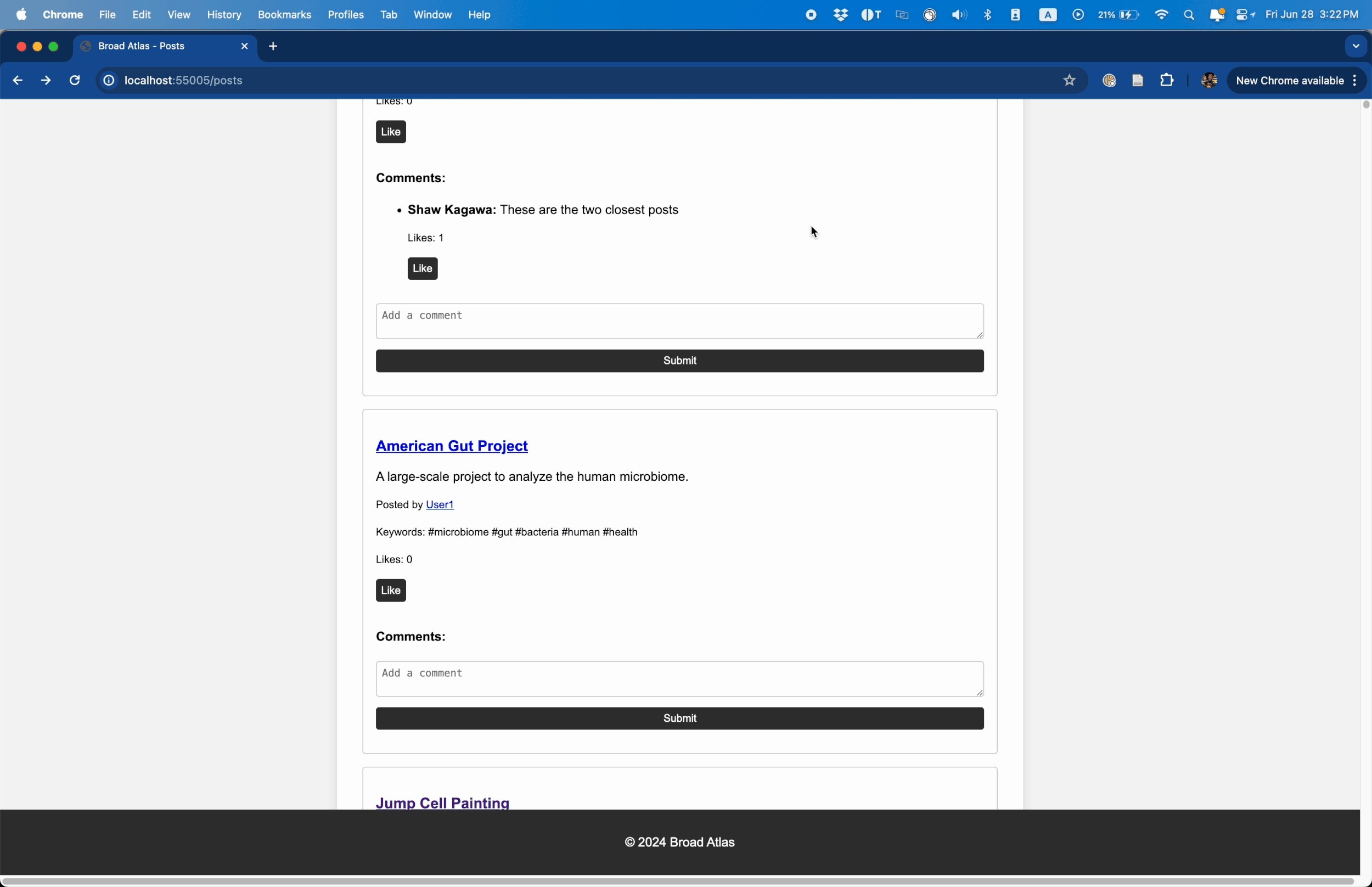
24 Hours Full of Prototype Grinding!
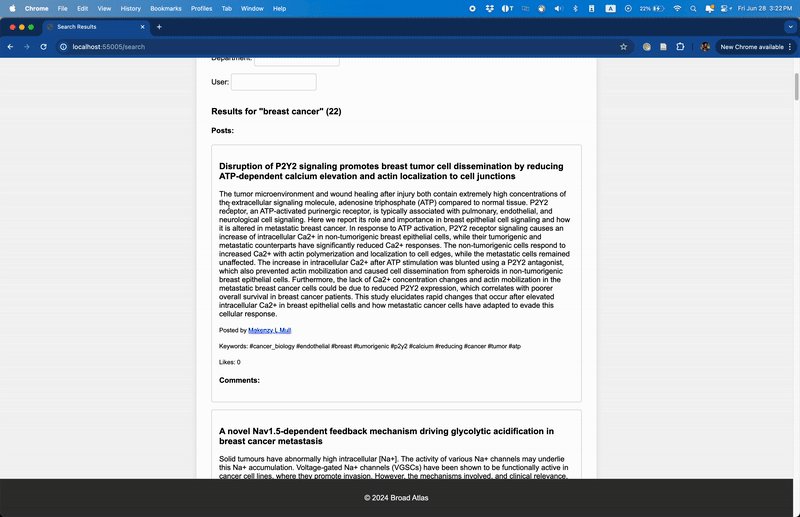
Social Media Interface: Utilizing what we’re familiar with. Allowing Broadies to interact through liking, commenting and downloading.
An Opportunity for Research: Easily add research results by entering a title, description, keywords, and dataset details.
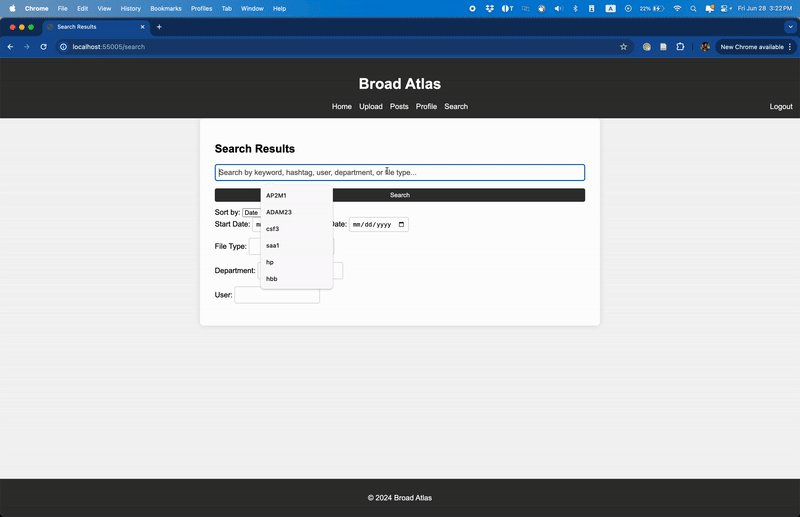
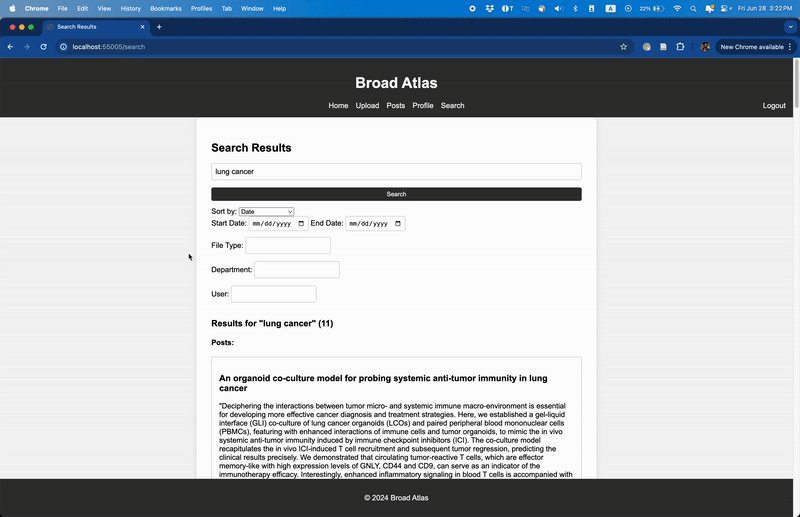
Searching: Making discovering research much eaiser through by looking up genes, methods, datasets and hashtags
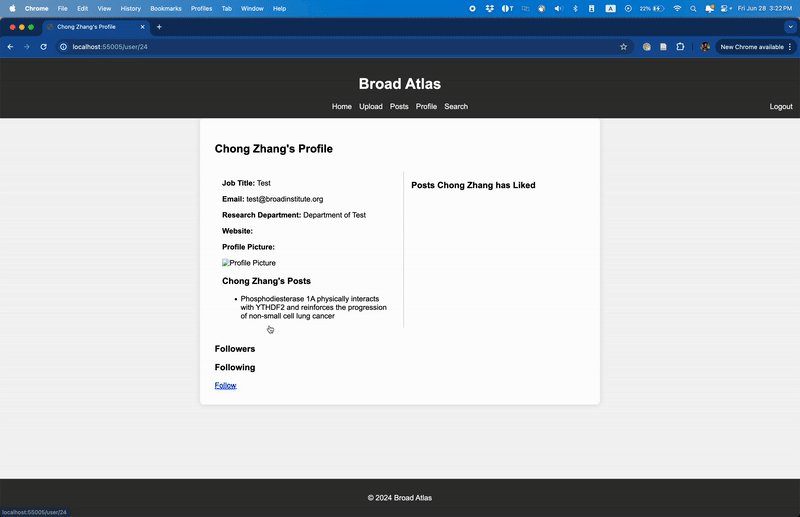
Profile: View your posts, liked content, department information and edit profile details in one place.
Validated Concept (Figma Mockup Version):
Most of the 24 hours were dedicated to building out the HTML prototype, with a strong focus on prioritizing the core features we wanted to showcase.
Once the backend was in place, I had some time to design an ideal version of the front
If researchers want to share workspace progress to outside affiliates, they often have to grant access to the full workspace.
These users typically just want an overview:
- Quick Project Summary ✅
- Recent Updates ✅
- Workspace Owners Tags ✅
- Notification preferences ✅
Example of a Terra Workspace With Too Much Information For Outside Viewers.
Current Challenges of Sharing in Terra Workspaces
Where Would The New Atlas Summary Feature Into Terra?
Previously, the only way to update others was by adding them as collaborators requiring them to create a Terra account and granting full workspace access and even for simple status updates..
Before
Adding a 2nd Option in The Share Modal: Summaries Workspace of Updates
(Mid Fidelity Wireframe)
What Could The Prototype Solve for Terra Workspaces?
A Smarter Way to Share: Lightweight Updates Without Full Access
This updated flow introduces a new sharing option alongside Terra’s original “Invite collaborators” feature. Researchers can now choose to share a summary of workspace updates, digestible snapshot without granting full workspace access.
Now
Full Flow: From Uploading to Viewing Research
Uploading From The Original Atlas Could Be Daunting!
The bio-computationalist on my team developed the original upload form fields, but some accessibility considerations were bypassed because of the hackathon’s 24 hour tight time constraints.
Following a Corresponding Flow
Creating a Momento embraces the funky and free spirit by giving users a short timer—like BeReal—to snap a photo or record a quick video of their activity. With no filters, it encourages authenticity, letting users capture real moments without the pressure of perfection.
Following a Corresponding Flow
Creating a Momento embraces the funky and free spirit by giving users a short timer—like BeReal—to snap a photo or record a quick video of their activity. With no filters, it encourages authenticity, letting users capture real moments without the pressure of perfection.
Keeping The Visual Consistency of Terra
Creating a Momento embraces the funky and free spirit by giving users a short timer—like BeReal—to snap a photo or record a quick video of their activity. With no filters, it encourages authenticity, letting users capture real moments without the pressure of perfection.
A Reality Check! Company Layoffs…
As I continued designing and refining the Terra Research Atlas feature, our team received difficult news: Broad Institute’s DSP org, which our small design team operated in went through major downsizing to meet long term strategic goals.
Despite gaining early validation and being added to the design roadmap, the project was paused before engineering could bring it to life.
How The Project Was Validated
Full Prototype
Learnings
Make Things Connect
I used this project to prioritize and highlight my interaction and visual design skills. I focused on ensuring that design choices and components weren’t isolated. For example, in later versions, Momentos and Activities work together—users can share what they’re doing, and others can join directly from the Momento feed, not just the Activity feed.