Broad Institute Terra Atlas
Project Overview
Terra Atlas began as a hackathon project to address researchers’ frustration with limited time to share their work. After conducting pre-hackathon surveys, we designed a simplified, repository-like tool to streamline research sharing. The project won first place and later evolved into a core feature of Terra, a genomic research platform by the Broad Institute’s Data Science Platform .
During my internship, I worked on integrating our project into Terra's Sharing Workspace to solve broader challenges, allowing researchers, funders, and external collaborators to view research updates more easily, despite the previously complex process.
Roles:
UX Designer
Team:
Computational Biologist (3x)
Design Manager
Impact:
Integrated into design team’s roadmap for Terra
1st place BroadHacks Winner
Tools:
Figma
Scope
The Problem
During the early stages of our problem discovery phase at BroadHacks2024, we surveyed researchers and found that many wanted to share updates about their latest work but struggled to do so due to limited time and the cumbersome nature of existing processes.
Outcome
We addressed this by creating Broad Institute Atlas, a lightweight tool designed to make it faster and easier for researchers to share their progress. After winning first place at the hackathon, my design manager saw potential in our project to address similar challenges within Terra, a key product of Broad’s Data Sciences Platform. In Terra, researchers, collaborators, and funders outside the Broad Institute wanted to view research updates within Terra workspaces,
24 Hours Full of Grinding!
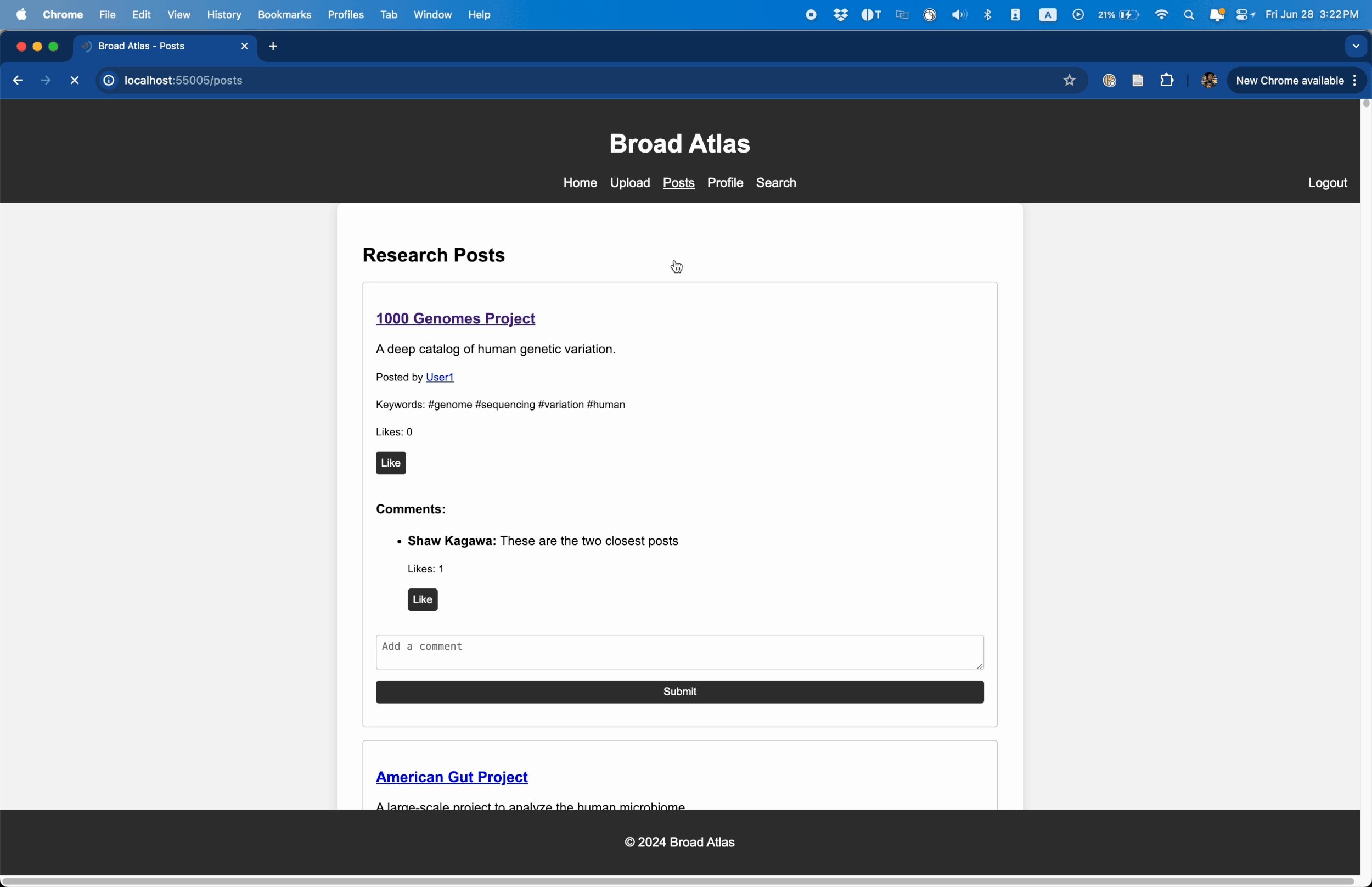
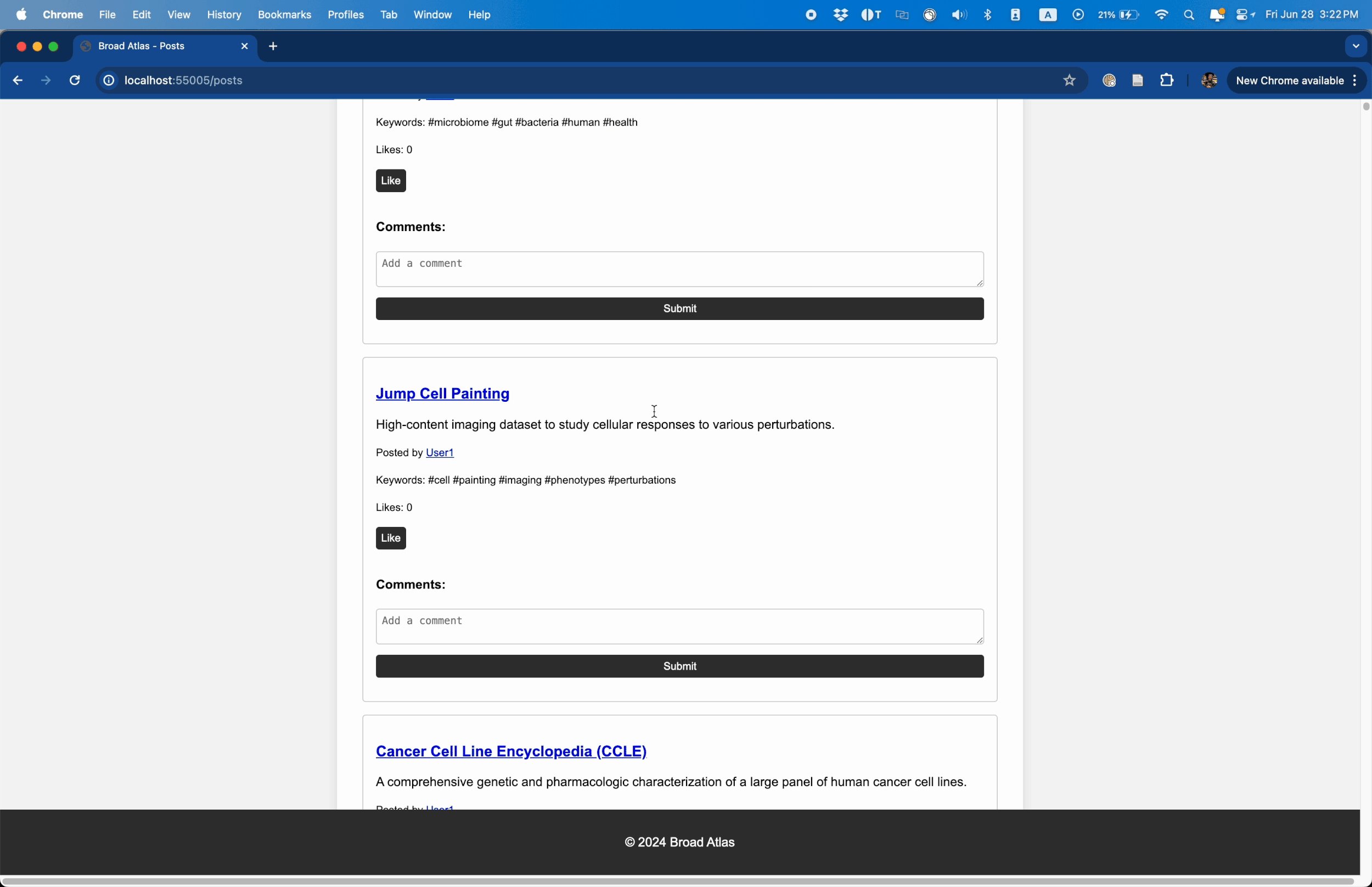
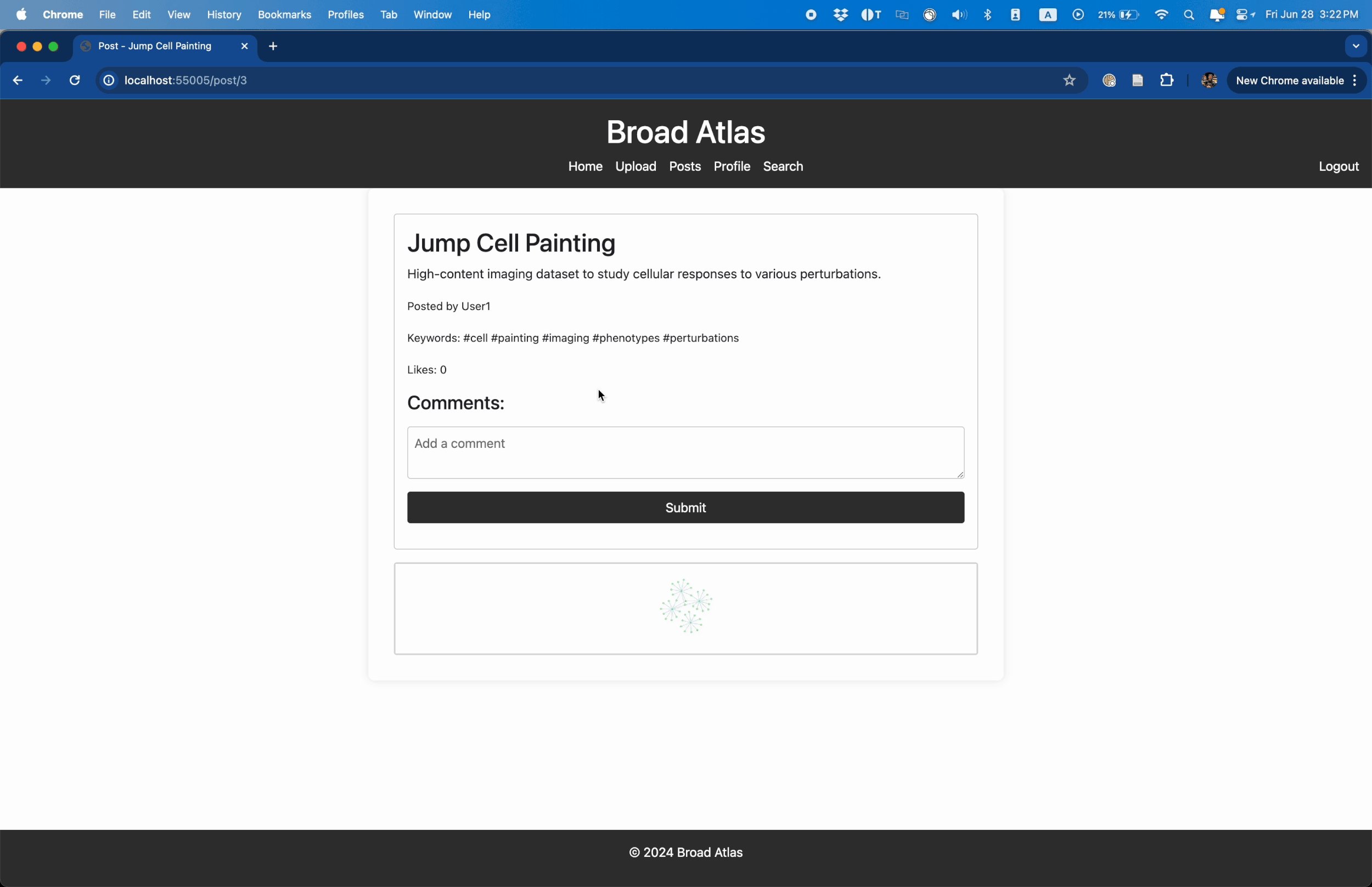
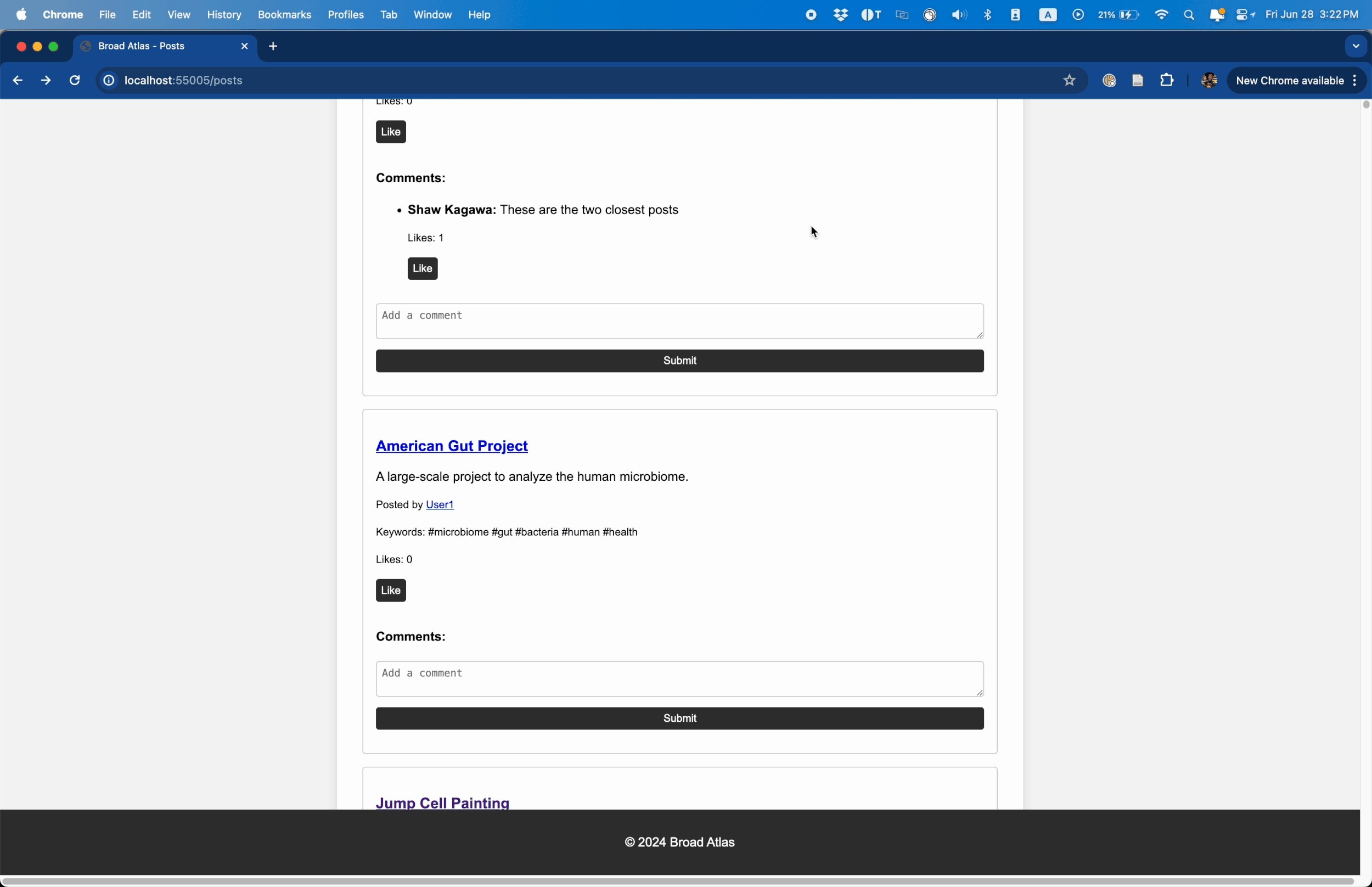
Hackathon Prototype
After gathering these insights, we prioritized developing these main features in within our rough prototype.
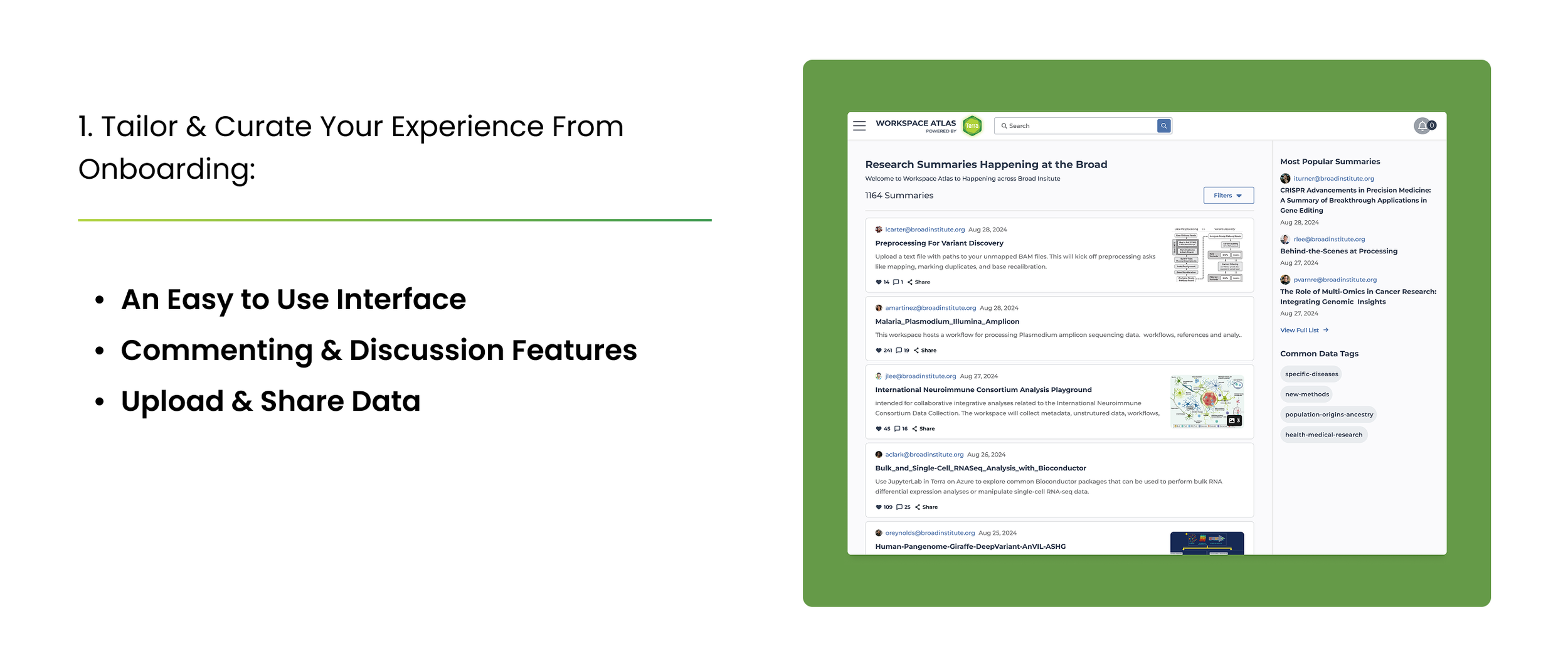
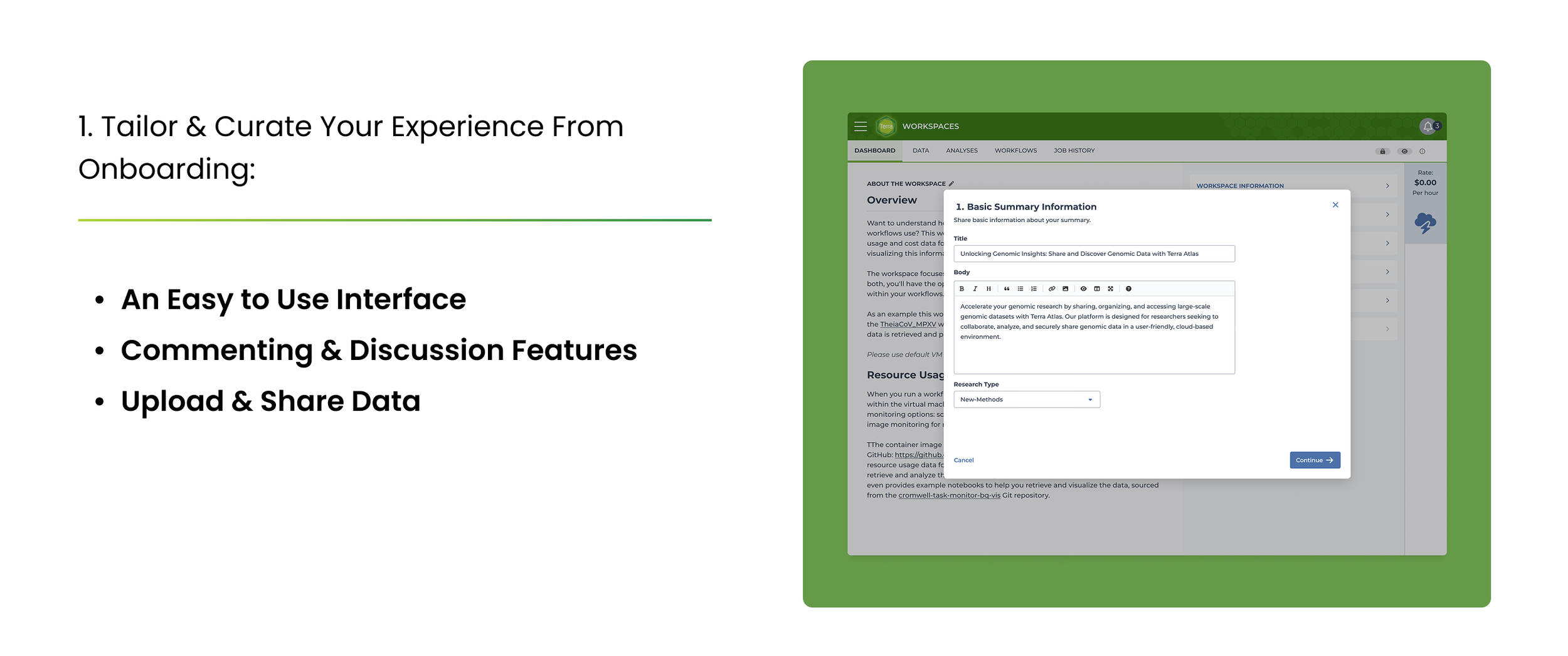
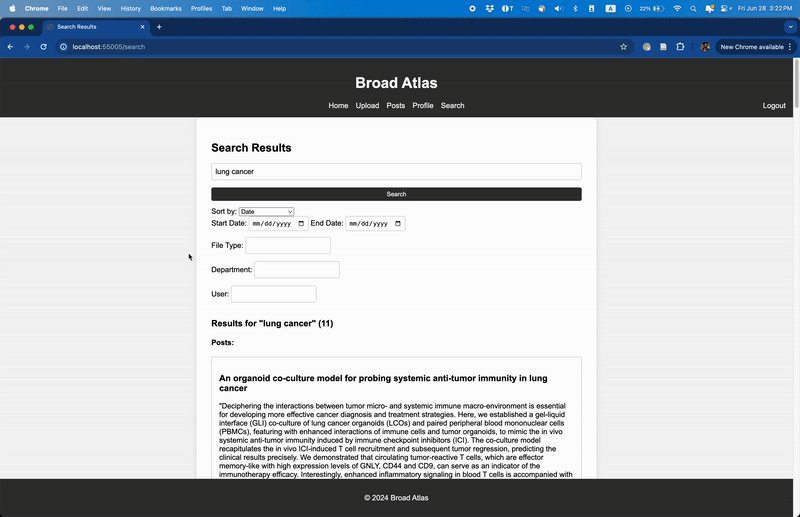
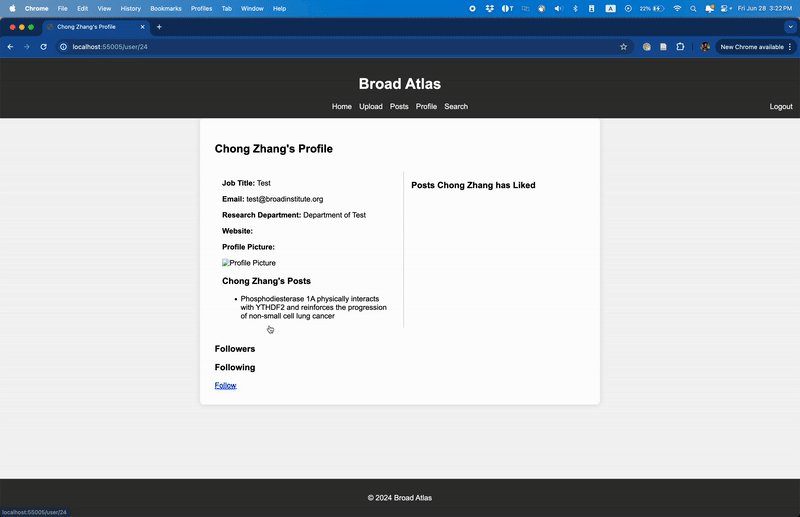
Social Media Interface: Utilizing what we’re familiar with. Allowing Broadies to interact through liking, commenting and downloading.
Esztablishing an Opporn Research: utlized d opened source pre-published results. Interact with the post through liking, commeting and downloading
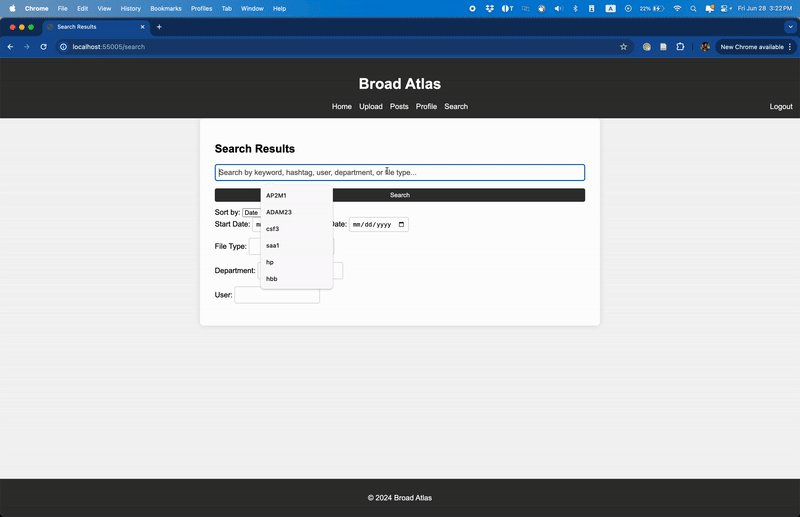
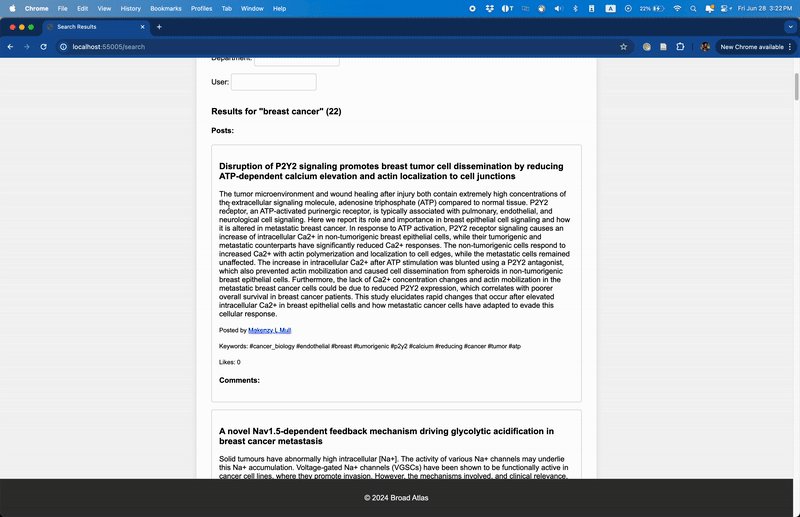
Searching: Making discovering research much eaiser through by looking up genes, methods, datasets and hashtags
Esztablishing an Opporn Research: utlized d opened source pre-published results. Interact with the post through liking, commeting and downloading
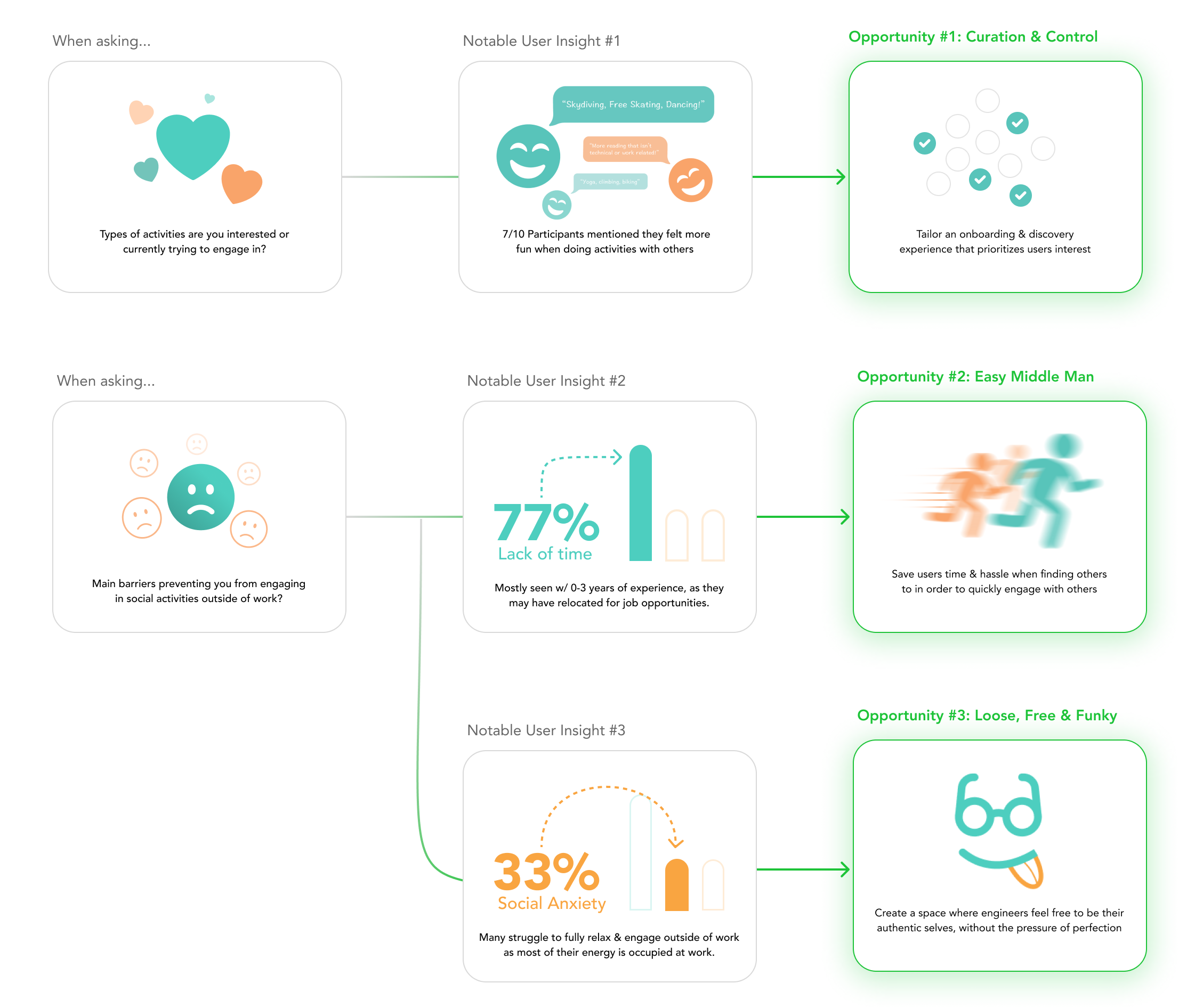
What’s Out There?
Secondary Research
Some notable obersvations from these reports was widespread issue in the tech industry, with 76% of workers, including software engineers, reporting burnout, and 83% of developers experiencing it at work. Key contributors include high workloads (47%), inefficient processes (31%), and unclear goals (29%).
Surprisingly, research showed that company-provided mental health tools were largely ineffective, which led me to shift my focus from a workplace-driven solution to a B2C approach with 5-9, empowering engineers to take control of their well-being outside of work.
Competitive Analysis
The were many aspects I wanted to touch to with my solution that I thought could benefit software engineers. So I looked at various groups for my competitive analysis such as socially fun, general mental health and software engingeering.
Curation & Control
Physical Installation
As I progressed in my web development work, I received a new feature request from our product owner. They informed me that the micro-site I was working on would incorporate AR components to complement an ongoing physical installation being developed by our 2D team.
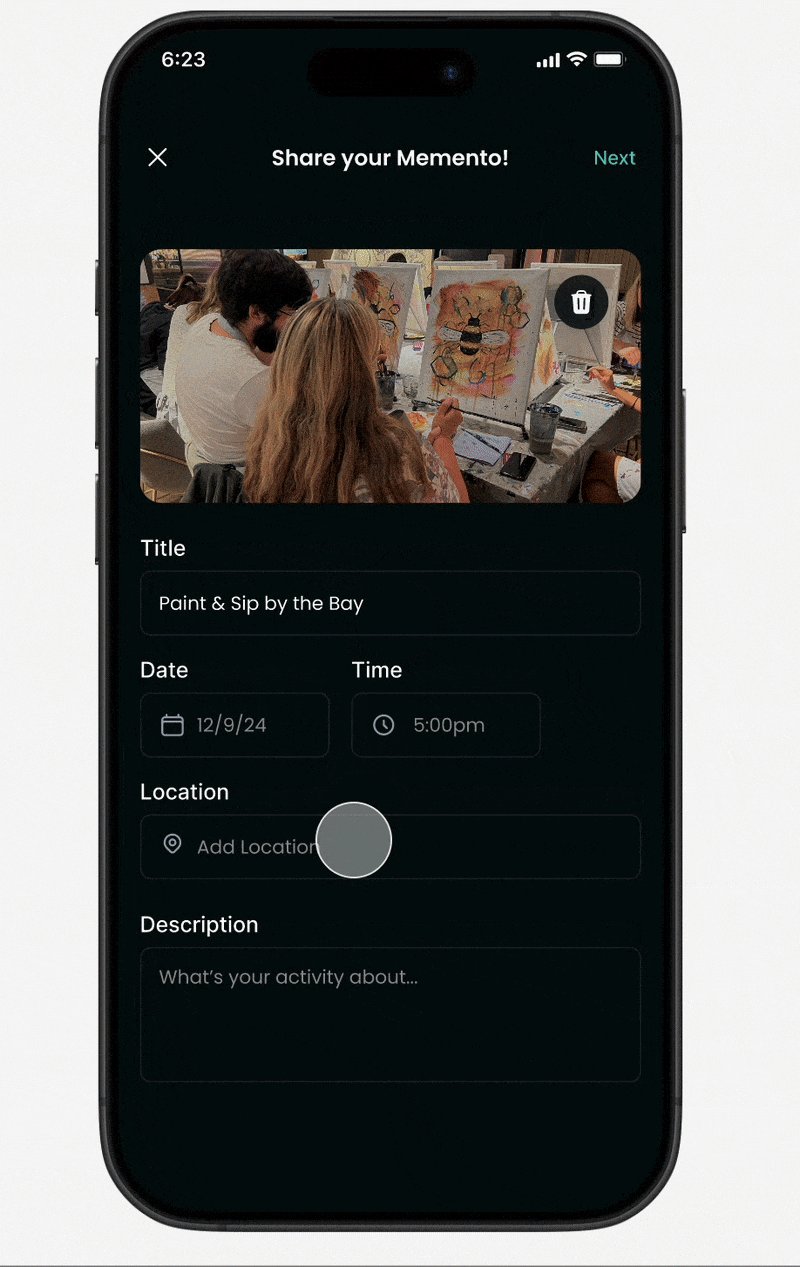
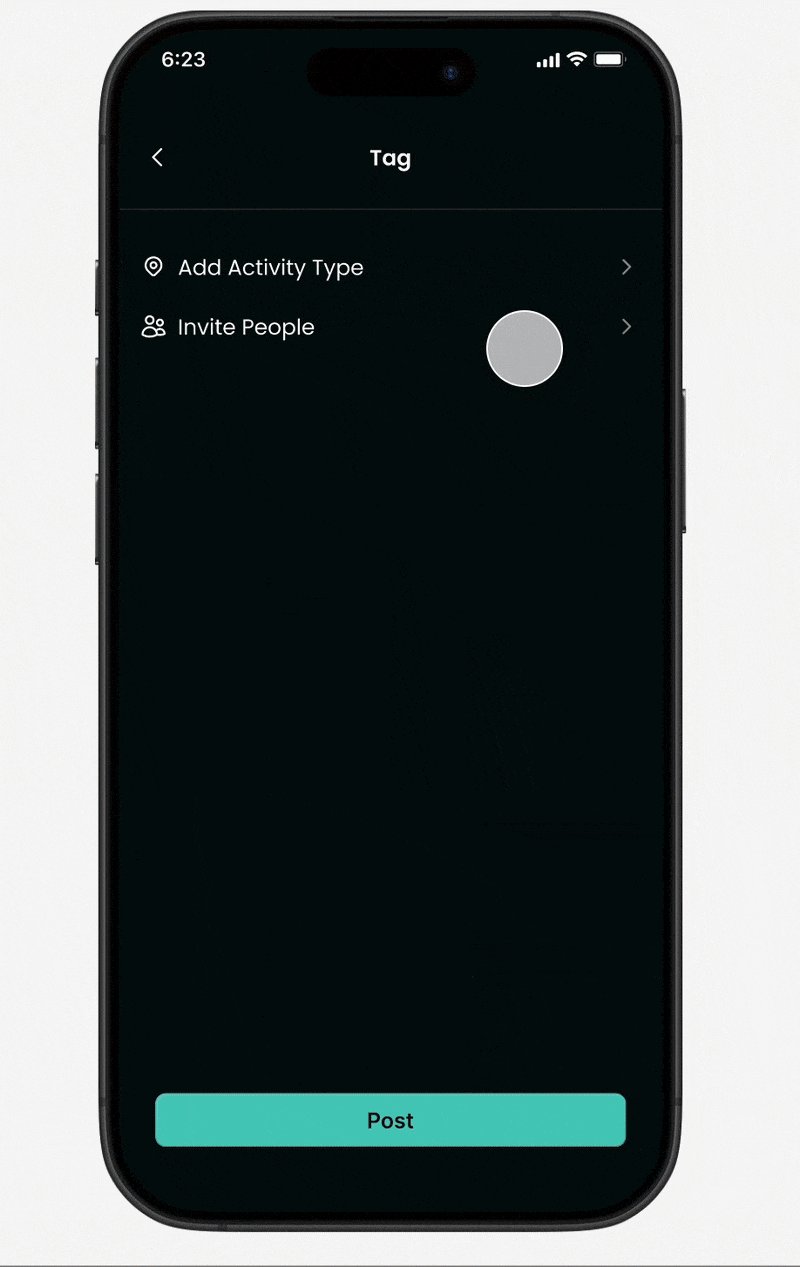
Create Activites
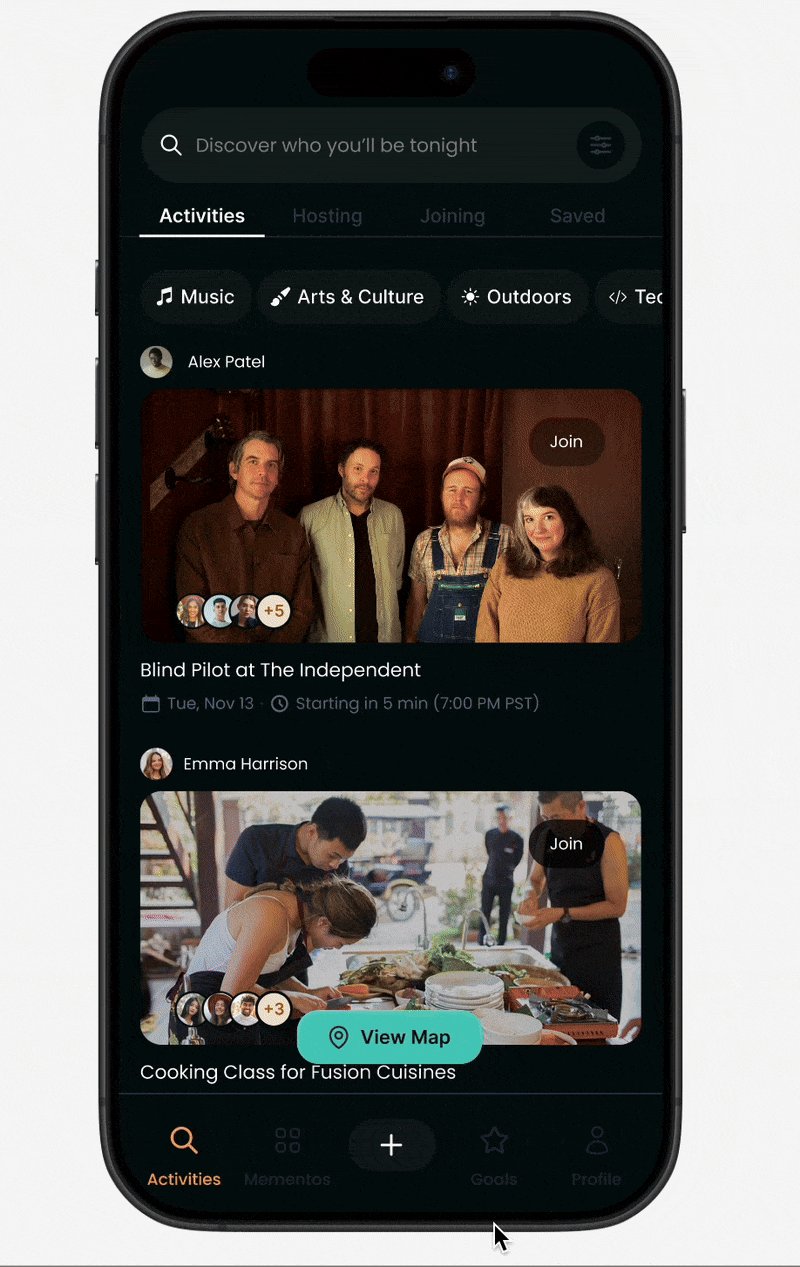
The 'Create Activities' feature embodies Curation & Control, allowing users to host any activity, set an activity type filter, and selectively invite specific people during the creation process.
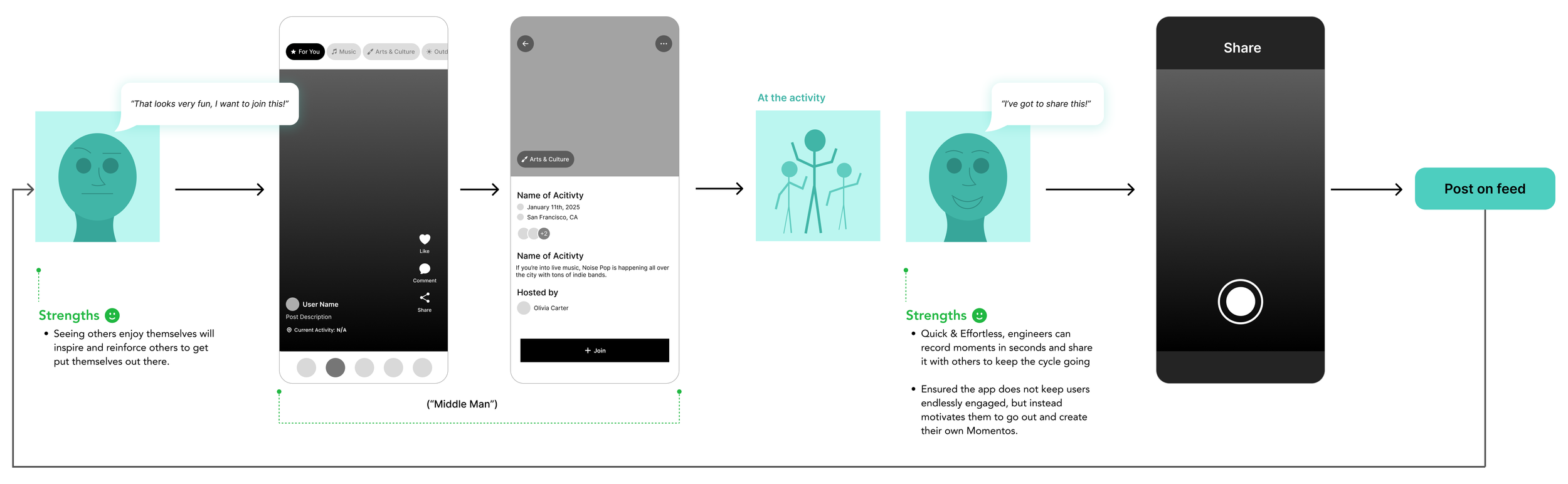
Easy Middle Man
Momentos Feature V1: Journal-Style
Initially, the Momentos feature was a simple journal for users to log reflections. However, this approach conflicted with the ‘Easy Middle Man’ vision by keeping users overly engaged with the app.
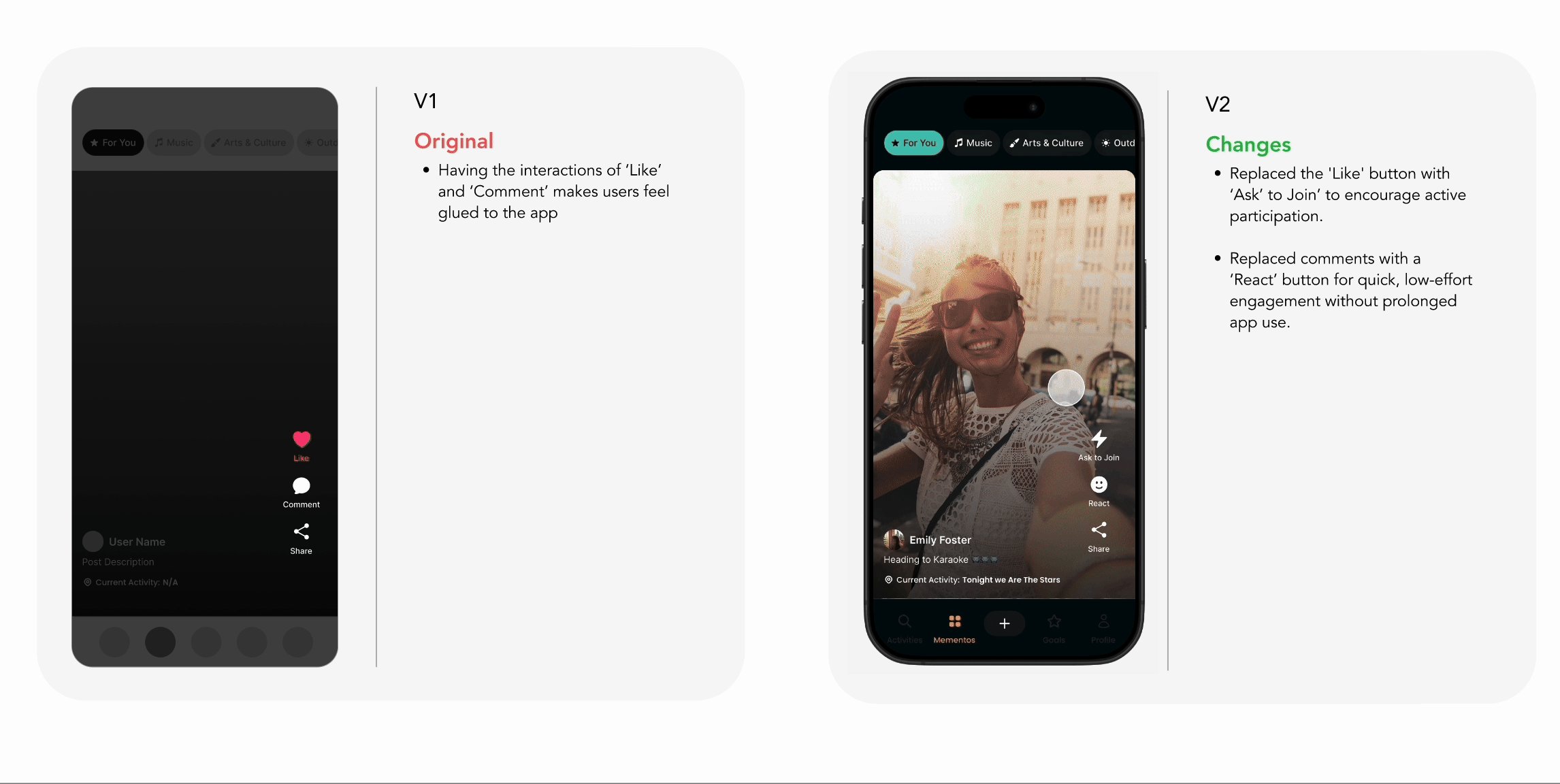
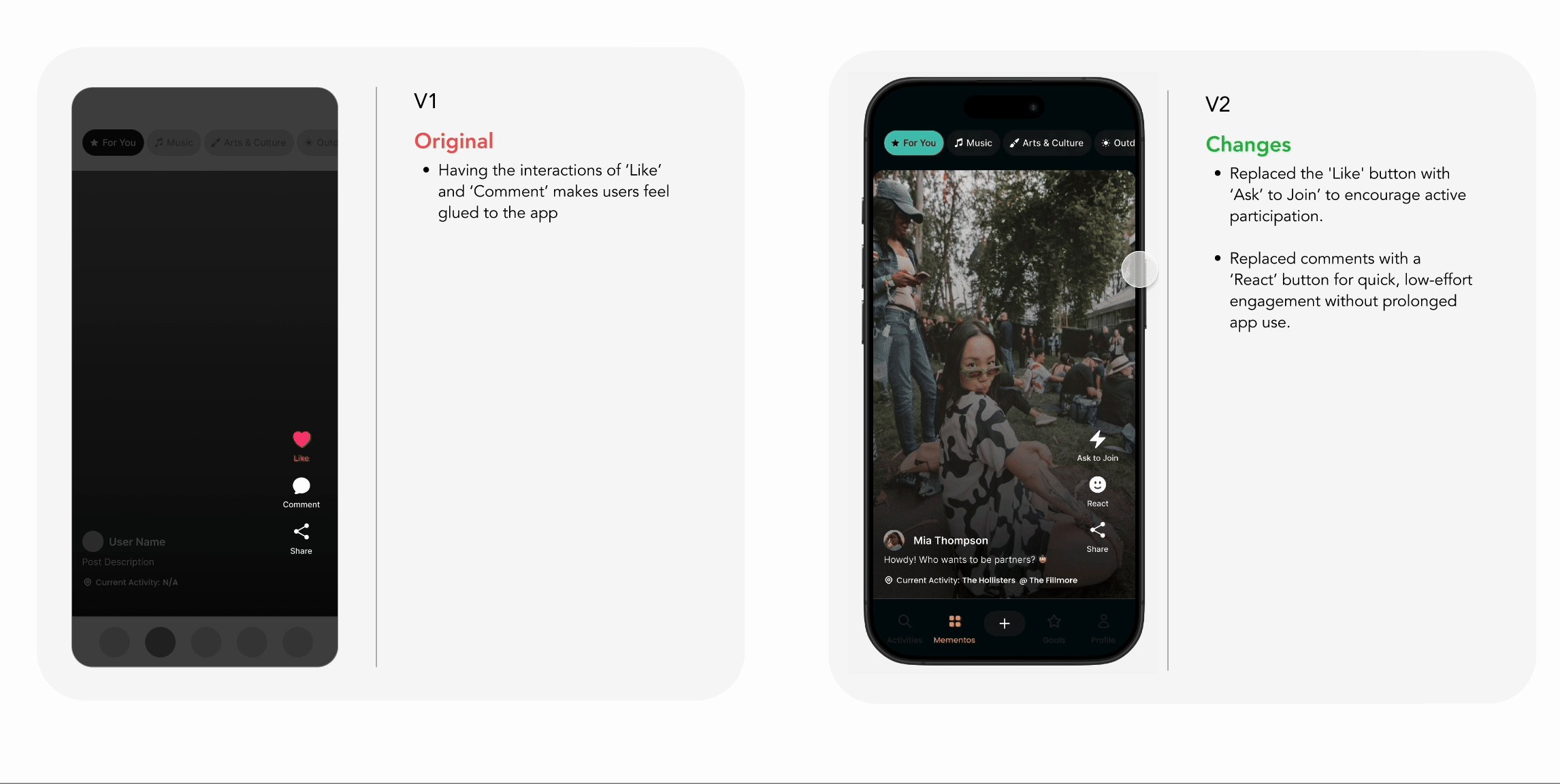
Momentos Feature V2: Short Video Sharing-Style
I pivoted to a video-based experience inspired by TikTok. This would better allow users to see how others are experiencing enjoying activities and to be inspired to do the same. So users are not kept endlessly engaged, but instead motivates them to go out and create their own Momentos.
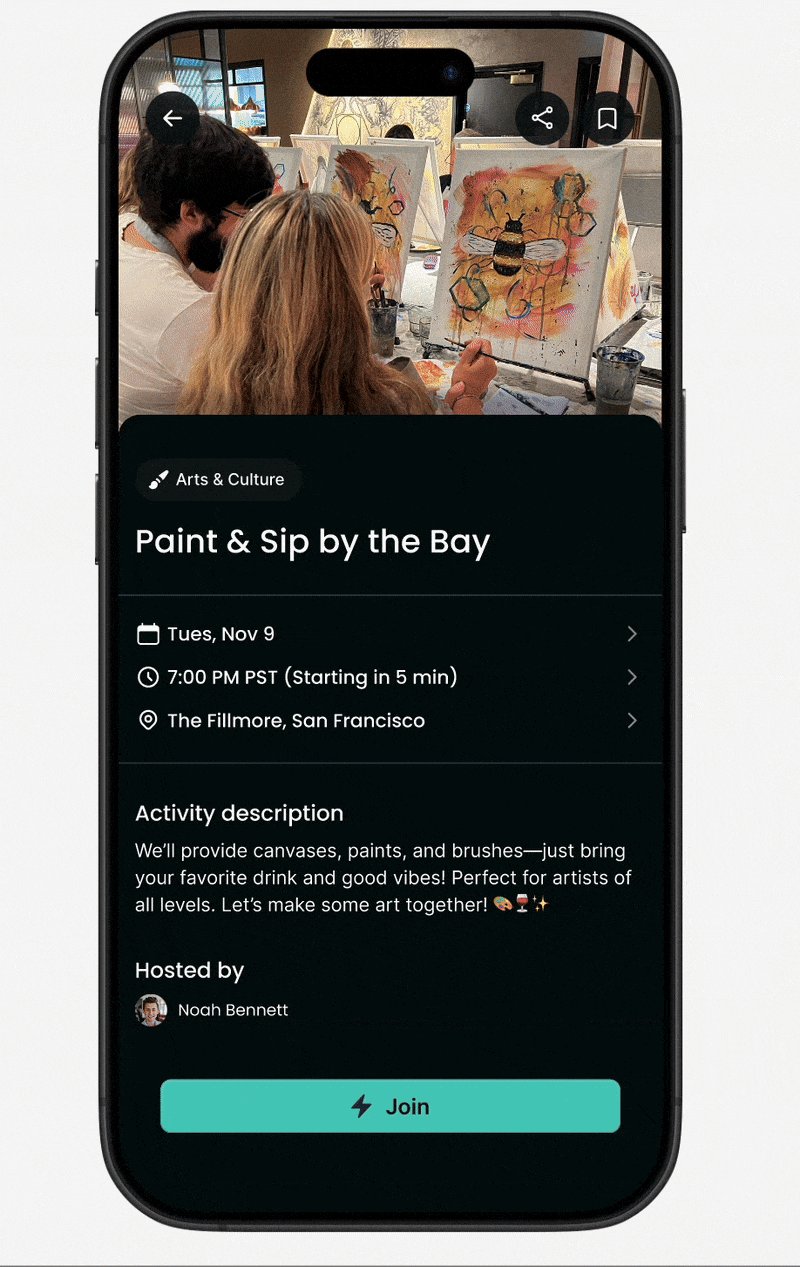
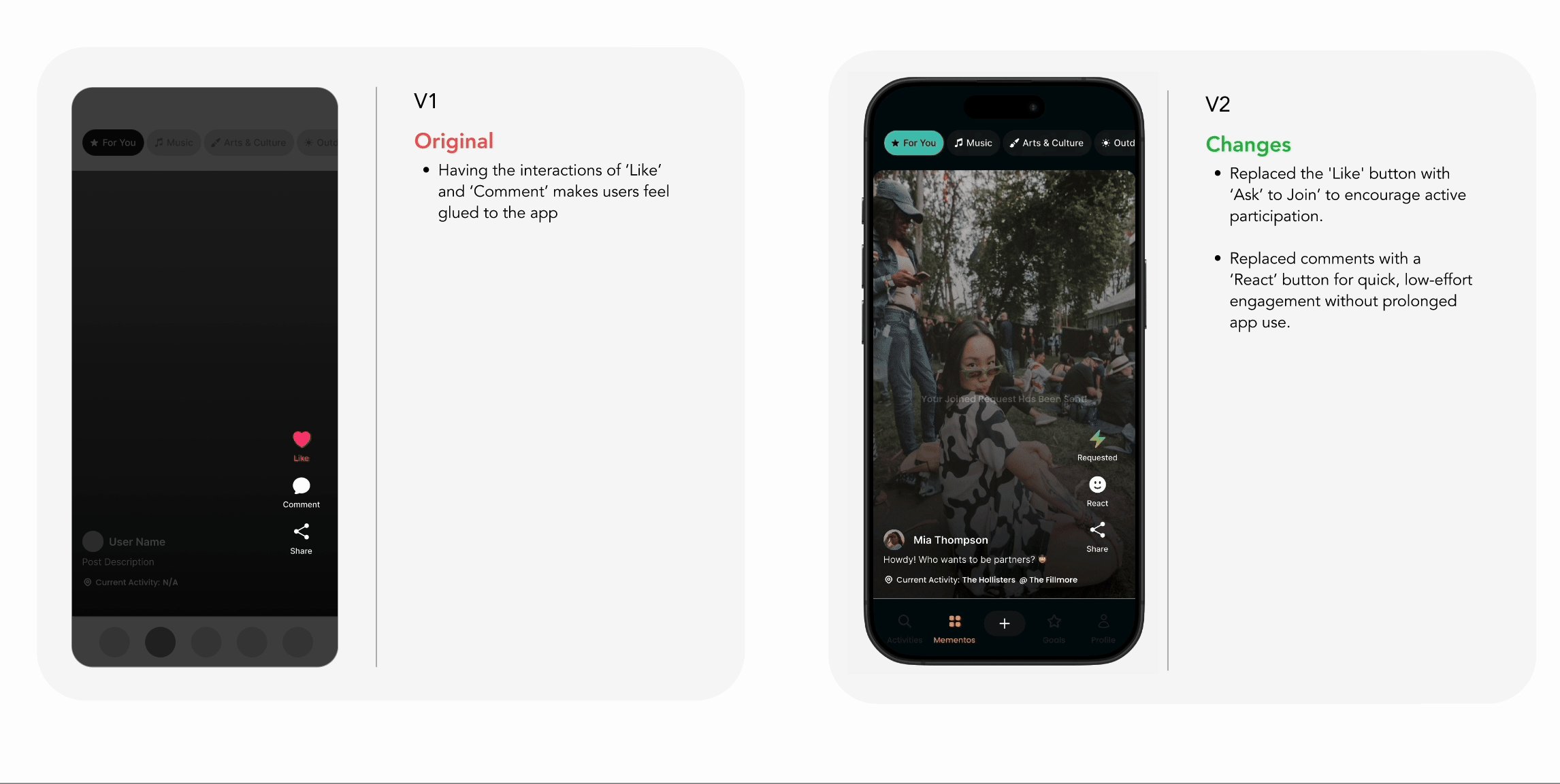
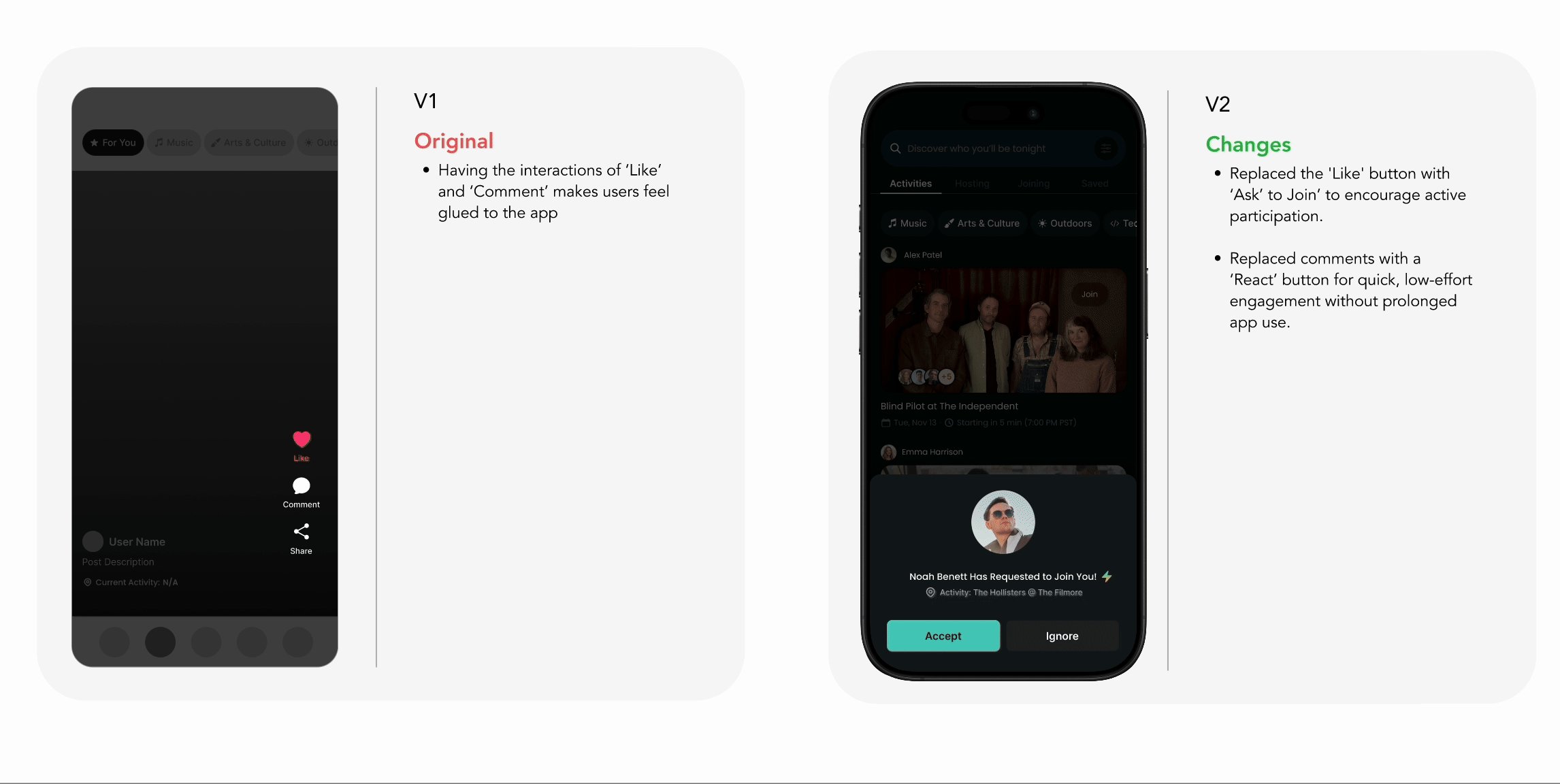
Request to Join Feature
"Originally, the app had like and comment buttons, but they encouraged passive engagement. Replacing them with ‘Request to Join’ made interactions more spontaneous and fun, motivating users to actively participate rather than just scroll.
Free & Funky
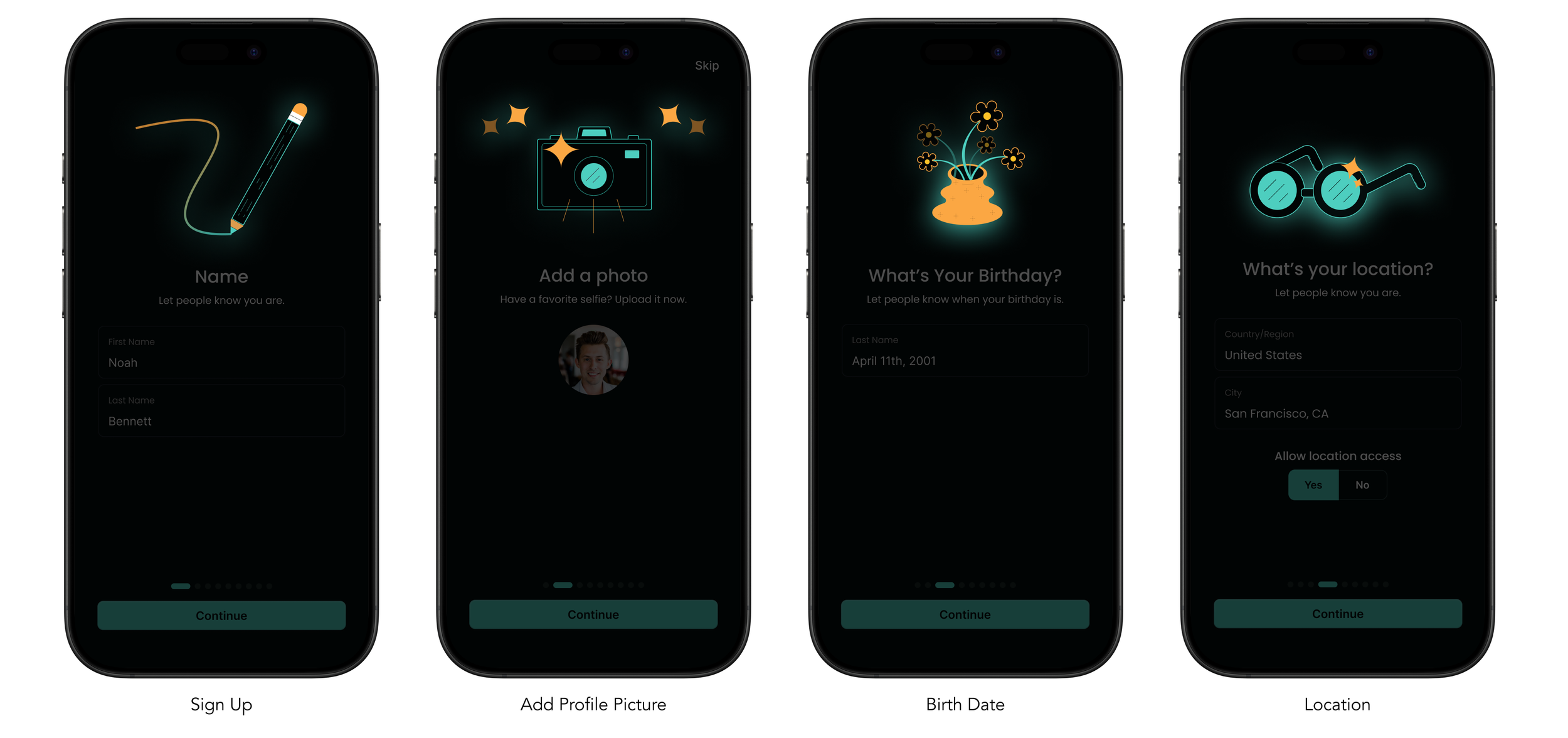
Onboarding Illustrations
To keep it free & funky, I used fun illustrations in the onboarding to signal this a space where users can freely express their unique selves.
Creating Momentos
Creating a Momento embraces the funky and free spirit by giving users a short timer—like BeReal—to snap a photo or record a quick video of their activity. With no filters, it encourages authenticity, letting users capture real moments without the pressure of perfection.
Branding
As I progressed in my web development work, I received a new feature request from our product owner. They informed me that the micro-site I was working on would incorporate AR components to complement an ongoing physical installation being developed by our 2D team.
Full Prototype
Next Steps
User Testing & Feedback Loop
Going forward with these iterations I would like to usability test with engineers especially when comes to features like ‘Request to Join’ since it’s so different then the common ‘Like’ button.
Exploring lightweight interaction features
I plan to further develop the goal-setting aspect. At the end of the onboarding, I included example goal concepts to encourage users to engage in activities and create Momentos.
Learnings
Make Things Connect
I used this project to prioritize and highlight my interaction and visual design skills. I focused on ensuring that design choices and components weren’t isolated. For example, in later versions, Momentos and Activities work together—users can share what they’re doing, and others can join directly from the Momento feed, not just the Activity feed.